1º Passo: Selecione a imagem que vamos trabalhar, depois de selecionada abra a imagem no Photoshop.

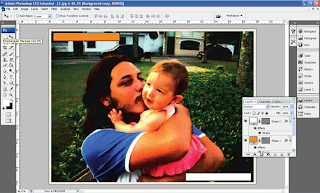
2º Passo: Com a imagem aberta no photoshop, vamos tratar o contraste, para fazer isso vá ao menu “Image>Adjustment>Levels” ou aperte as teclas “Ctrl+L”, logo em seguida abrirá uma janela, esta janela vai ser onde vamos começar a modificar o contraste da imagem, nesta imagem use os seguintes níveis: 50 | 1,00 | 220, estes níveis eu usei nesta imagem, ajuste de acordo com o seu gosto, feito isso aperte em OK.


3º Passo: Agora vamos começar a dar uma característica de gibi em nossa imagem, vamos fazer um efeito que torne a imagem velha e com má qualidade, então vamos lá, vá ao menu “Filter>Artistic>Film Grain”, agora na opção “Film Grain”, coloque o “Grain - 4", “Highlight Area – 0" e “Intensity - 10", isto varia de acordo com o seu gosto,feito isso aperte OK.


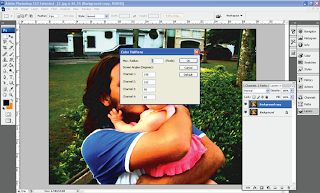
4º Passo: Seguindo nosso tutorial, agora vamos duplicar a camada “Background”, para fazer isso clique com o lado direito do mouse em cima da camada “Background”, abrirá um menu e neste menu selecione a opção “Duplicate Layer”, já com a camada duplicada, clique em cima da camada “Background Copy”, repare se ela ficou azul, já com a camada “Background Copy” selecionada, agora vamos, ao menu “Filter>Pixelate>Color Halftone” , logo em seguida abrirá a janela de configuração, altere o “Max. Radius em 4 px” depois aperte em Ok, logo em seguida já na palheta “Layers” e clique na opção “Darken”.






5º Passo: Agora vamos tornar nossa imagem mais realista, para fazer isso, clique 2 (duas) vezes em cima da camada “Background Copy”, abrira uma janela de configuração, clique na opção “Stroke” e altere a função “Structure>Size, coloque em 20 px”, depois clique em “Color e coloque a seguinte cor: F5ECE1”, feito isso modifique a opção “Position” coloque “inside”, depois aperte OK.


6º Passo: Agora vamos inserir as caixas de texto, como existe em todos os gibis, vamos desenhar 2 (dois) retângulos, 1(um) no canto superior da imagem e outro no canto inferior da imagem, mais antes disso crie uma nova camada, para fazer isso vá ao menu “Layer>New>Layer” ou pressione as teclas “Shift+Ctrl+n”, já com a nova camada criada vamos começar a desenhar os retângulos, para fazer isso use a ferramenta “Rectangle Tool”, que fica no menu lateral, no canto superior vou desenhar um retângulo laranja e no canto inferior um retângulo Branco.




7º Passo: Criando bordas para os retângulos desenhados, para fazer isso clique 2(duas) vezes em cima da Camada “Shape 1”, logo em seguida abrira uma janela de configuração, escolha a opção “Stroke” e modifique os seguintes espaços: “Structure>Size “coloque 4(quatro) px | “Position” coloque “Insite” | “Color” coloque “Preto” e depois aperte em Ok, repita esses paços com o retângulo branco.

8º Passo: Agora vamos criar uma borda para a imagem, para fazer isso crie uma nova camada, vá ao menu “Layer>New>Layer” ou pressione as teclas “Shift+Ctrl+n”, já com a nova camada criada, selecione a ferramenta “Retangular Marquee Tool” ou aperte a tecla “m”, desenhe uma seleção a partir do topo à esquerda e leve ate a borda inferior à direita, com a imagem selecionada vá ao menu “Edit>Stroque”, logo em seguida abrira a janela de configuração onde iremos modificar a opção “Width”(largura) coloque 4 px| “Color”(Cor) coloque Preto | “Location”(Localização) coloque Center, feito isso aperte Ok, logo em seguida retire a seleção da imagem, e vá ao menu “Filter>Blur>Blur More”, agora vamos distorcer a imagem, volte ao menu “Filter>Distort>Ripple” coloque 20% e aperte em Ok.








9º Passo: Vá ao menu “Filter>Sharpen>Sharpen More”, esta opção deixa a borda ondulada, agora iremos inserir nosso texto, para fazer isso selecione a ferramenta “Horizontal Tipe Tool” ou aperte a tecla “t”, esta ferramenta fica no menu lateral, escreva seu texto dentro dos retângulos que criamos.


Bom chegamos ao final de mais um tutorial, se você seguiu corretamente todos os paços descritos aqui, sua imagem ficou parecida com a minha.

Obrigado!!!


4 comentários:
its good to know about it? where did you get that information?
What information? This tutorial? I did what I did
pow, tava procuranto um tutorial sobre isso a muito tempo! Ótimo tuto, bem explicado e talss.... valeu pela ajuda :D
nao mudou quase nada tem maneira mais facil
Postar um comentário